Table of Contents
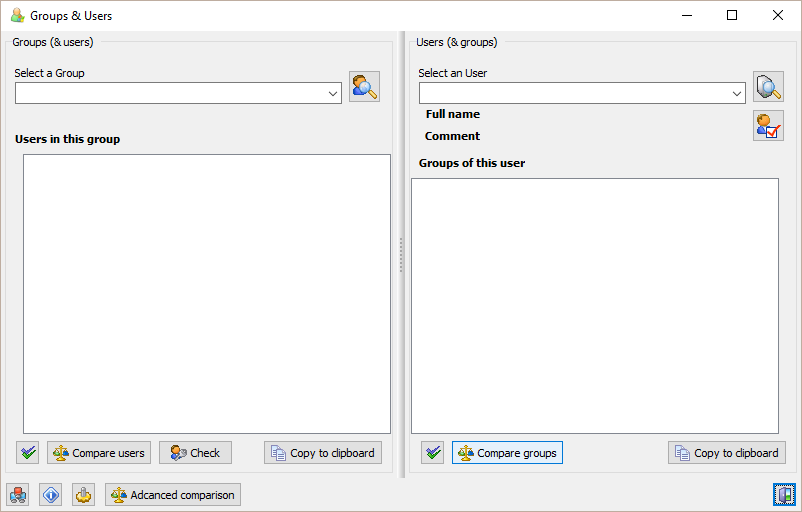
Groups & Users
This program allows you to easily navigate the active directory groups. You can see which groups a user is connected and what the users in a given group.

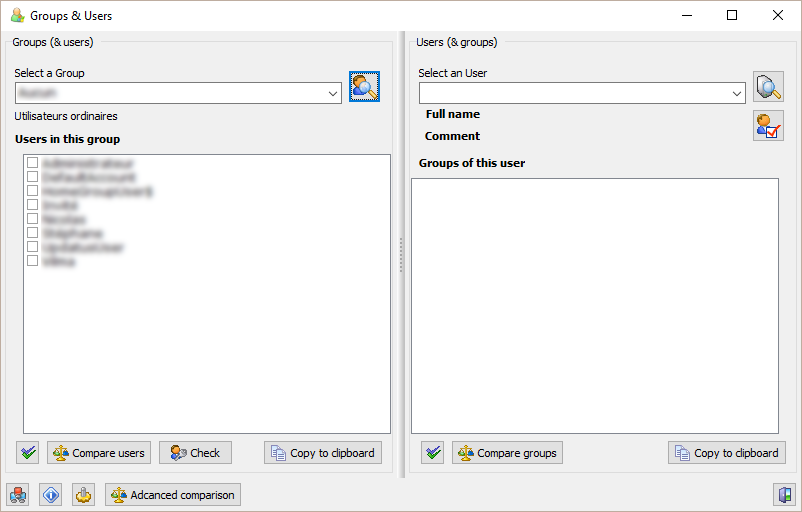
After selecting a group, you can show all users assigned to this group:

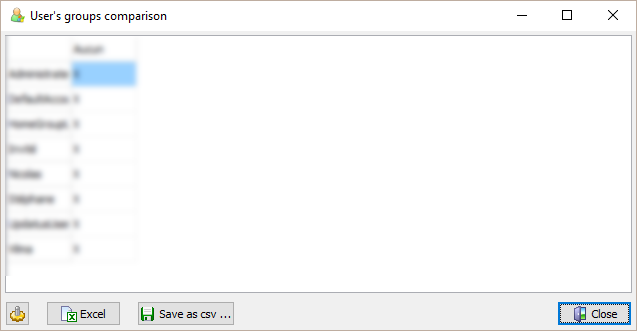
You can also find all groups of all users selected and show who is in wich group

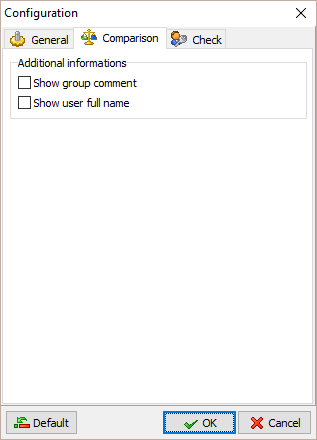
You can show full name of users and comments of groups if you want.

The same actions are possible with groups of a user.
Download
No installation is needed, just uncompress the file and execute the program.
This program is a freeware. User it at your own risks !
History
- 10.01.2017 - 2.2
- Bug Correction
- Corrected the label of the “Advanced comparison” button
- 06.01.2017 - 2.1
- Bug Correction
- Comment & full name disapear when showing user informations
- New functionality
- Executale is now signed
- 24.08.2016 - 2.0
- Bug correction
- Error when retriving program parameters
- New functionality
- Add auto select when a group or an user is selected (activate it in the configuration dialog box)
Donation
<html> <form action=“https://www.paypal.com/cgi-bin/webscr” method=“post” target=“_top”> <input type=“hidden” name=“cmd” value=“_s-xclick”> <input type=“hidden” name=“hosted_button_id” value=“DX2NJQVP6BUSA”> <input type=“image” src=“https://www.paypalobjects.com/en_US/i/btn/btn_donateCC_LG.gif” border=“0” name=“submit” alt=“PayPal - The safer, easier way to pay online!”> <img alt=“” border=“0” src=“https://www.paypalobjects.com/fr_FR/i/scr/pixel.gif” width=“1” height=“1”> </form> </html>
Don't forget to read the END-USER LICENSE AGREEMENT.
<html>
<div id=“fb-root”></div> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.10"; fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class=“fb-like” data-href=“https://www.ledman.tech/wiki/doku.php?id=start:utils:windows:groupsandusers” data-layout=“button” data-action=“recommend” data-size=“large” data-show-faces=“true” data-share=“true”></div>
</html>
